
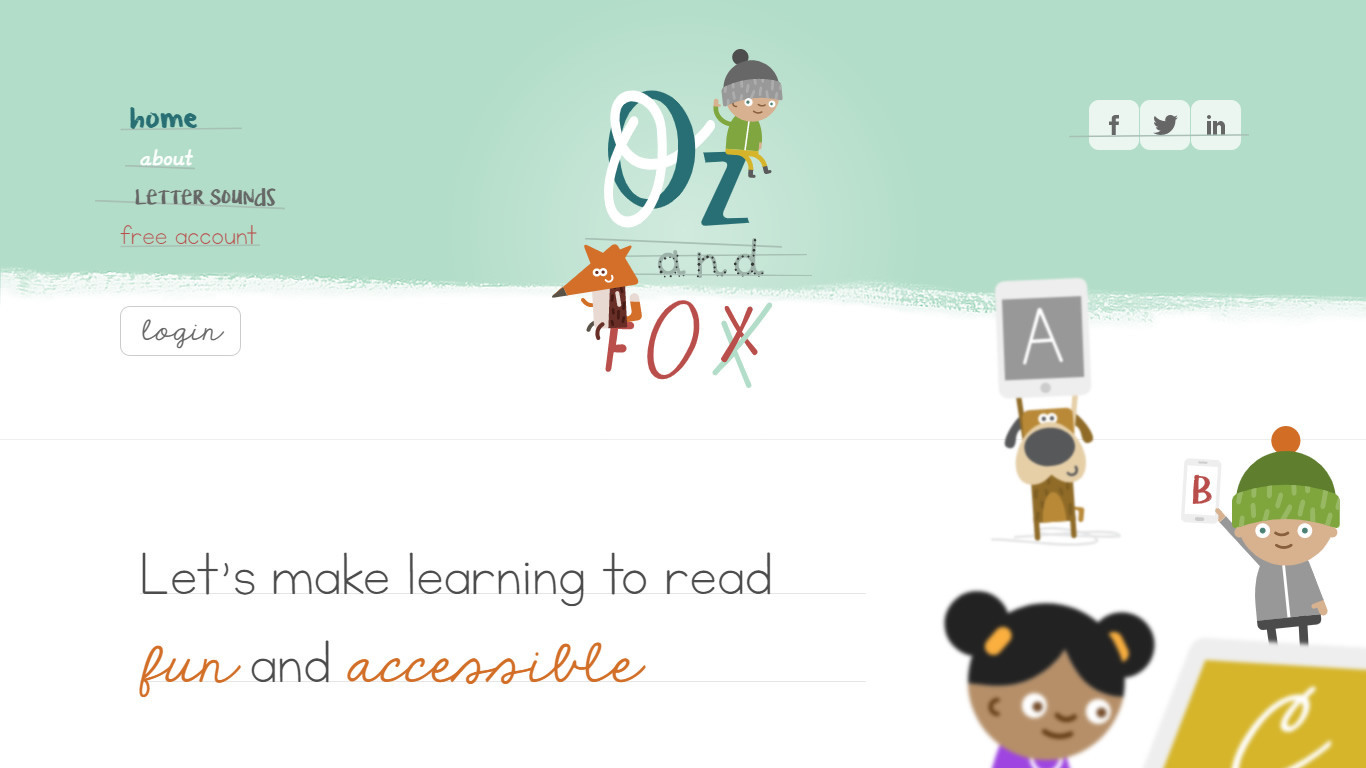
— The website as viewed on desktop, tablet and mobile devices.


Oz and Fox is a web application to help young children learn to read and write, and is available to both parents and teachers at home or at school.
From time to time a project comes about that requires me to use all my skills, and the Oz and Fox project was just that. I was contracted to provide the following:
- Logo design and branding
- Character design and illustration
- Project planning, consultancy and strategy
- Web design and development
- Story animation
- Interactive online learning tool development
- Ecommerce subscription service set-up
- Members system development
Almost a full house of all the different services I can provide.
What also made this project extra special was that my eldest daughter was 5 years old at the start of this project – so the designs, tools and stories could be both tested and used by her. A great way to user test what I was doing, and also help my child’s education through my own work.
Once upon a time …
As is my standard process with full-stack web design and development projects, branding and logo design is the first stage after all the planning and research is done. This is because the web design and other considerations can then follow the lead of the aesthetics of the logo and initial branding.
The logo was also to incorporate the 2 characters – Oz and Fox, so initial character design and development was produced at this stage as well.
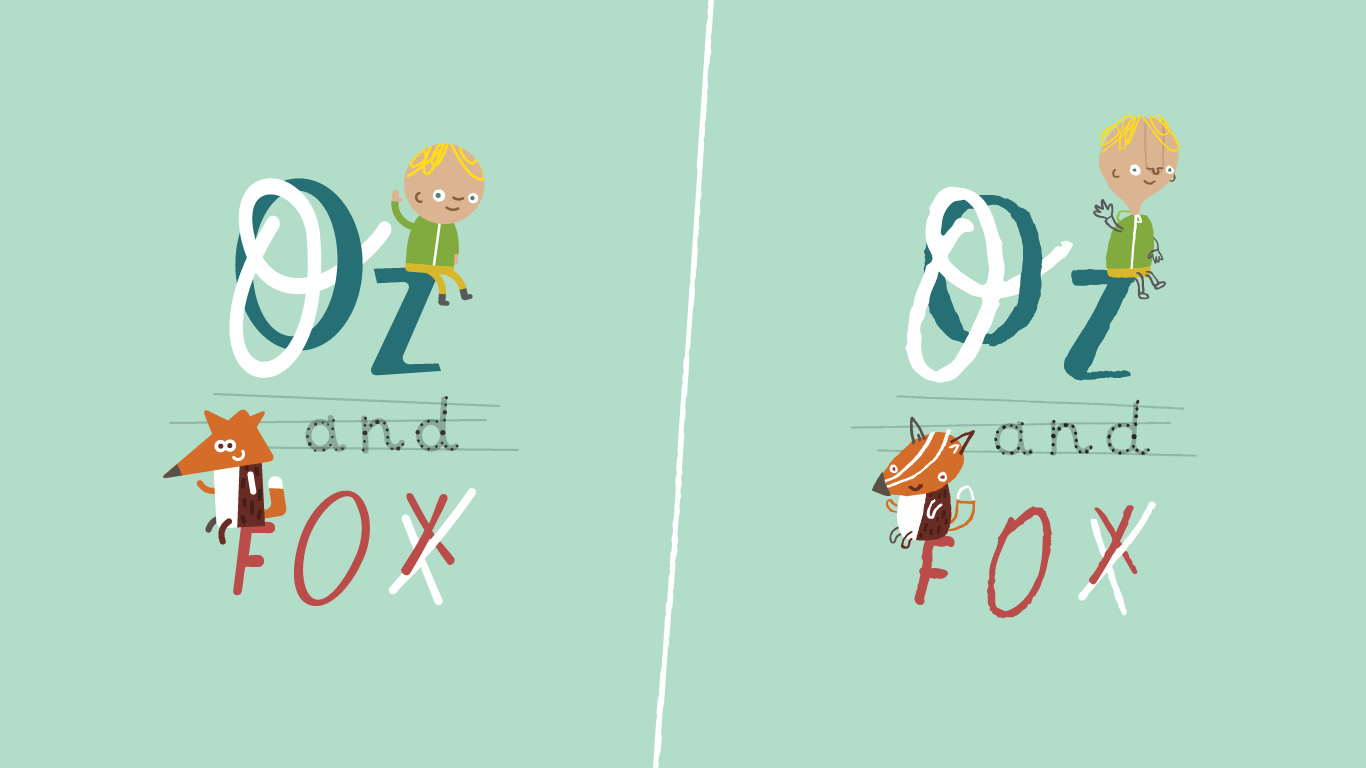
From some initial mood boarding, planning and research, the client actually liked the look of 2 different styles – a simple style with smooth edges, and a style that was a little more sketchy, textured and rough. So I actually produced 2 slight variations of logo and character design for the client to simply choose from.
In the end the client choose the smoother style. So the rest of the designs would follow this lead.

— 2 different logo and character illustration styles.
Front-end
The front-end website needed to be simple and to the point. As this is a website to help young children learn to read and write, not keeping things clear and simple would have meant falling at the first hurdle.
The design and content communicates everything nice and clearly, and does so responsively across all devices – mobile, tablet, and desktop.
Where I did go the extra mile was with finishing touches and flourishes. For example:
- The logo animates in and then has looping waving and blinking – with all transitions created using simple CSS.
- The characters change focus when you hover over them, and the viewpoint alters slightly when you scroll.
- A sound wave animates in to the dog’s ear.
— Various animated elements on the website.
There are also other little transitions and interactions. These all bring a sense of fun to the UX, while also acting to inform the user of what the website and application is all about.
The home page also includes all the basic letter sounds – to help give the user a flavour of the application’s interactivity.
Members
The member’s area is split in to 3 main sections: Stories, Research and Guidance, Letter Formation.
Stories
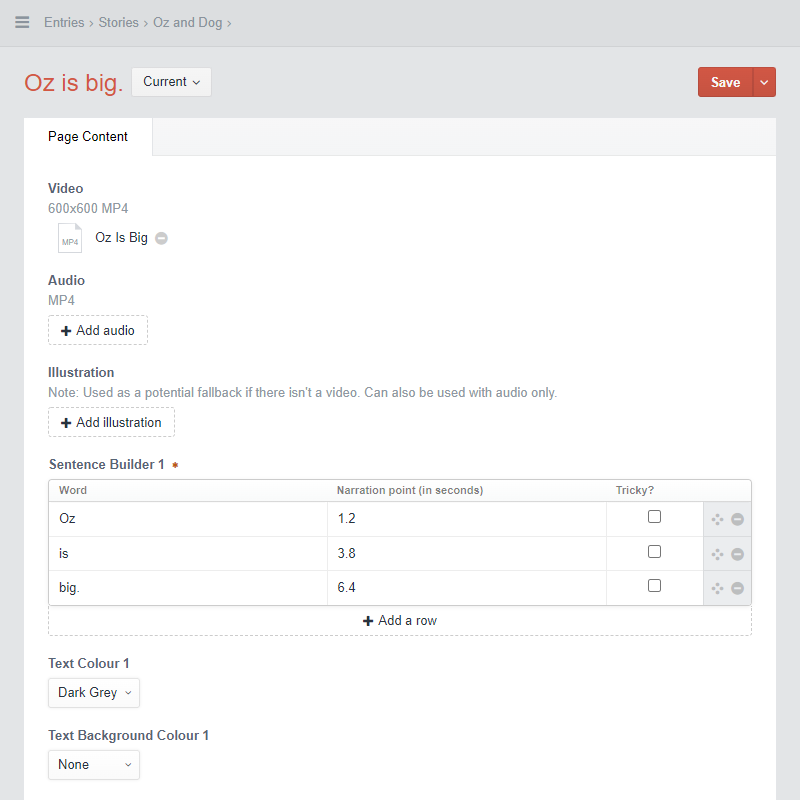
Stories have an initial area for children to learn tricky and decodable words. The client provided professional voiceovers for this. I then built a system where the word could be added, the audio file uploaded, and then some timings added by the client to control when each letter is shown based on when it is read out – this system is also used when words are read out during the stories themselves. So the child can match the sound to the letter/word in real time.
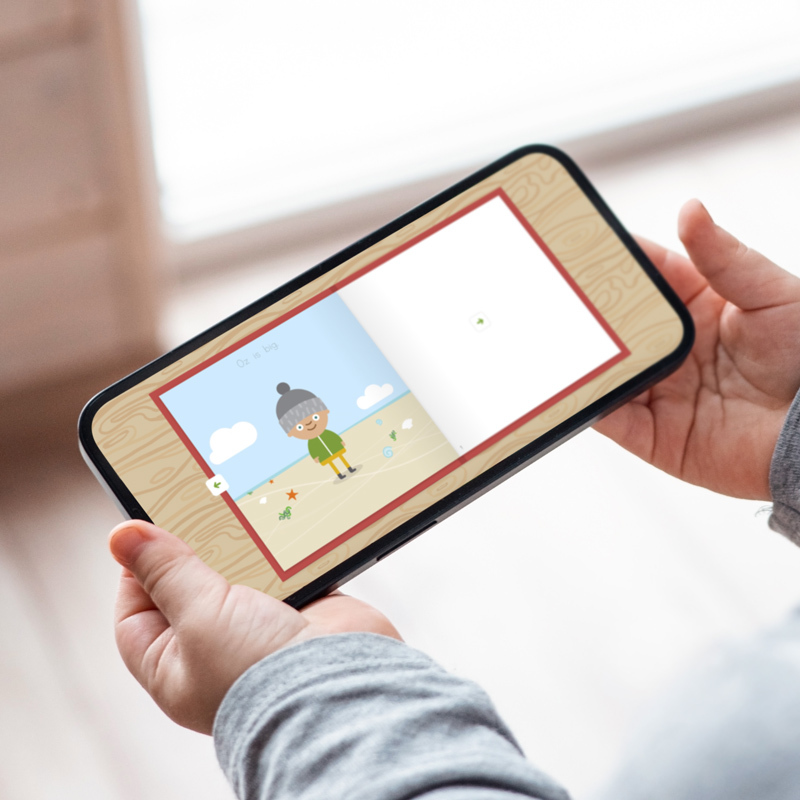
When the user clicks “Let’s Read” they are then taken to the story itself.
— Example pages from the animated stories.
Between myself and the client, we came up with the narratives for each page, and I then created the animations.
I decided to layer the words over the top using HTML, CSS and JavaScript. This meant that there is scope for different languages in future, and also means the text is accessible and selectable.
Research and Guidance
A list of the letter/word sounds etc. that are used at each level, plus some handy downloads. A simple page, but nonetheless important in the teaching process.
Letter Formation
— The letter formation web UI tool in action.
This is a little tool that I’m very proud to have developed. The client can set the letters/words and sounds themselves in the system, the user is then able to draw the letter/word on page and then the tool checks to see if they have got it right. The tool also allows for the following:
- An override, should a teacher/parent decide the child’s effort was good enough despite the automatic check saying otherwise – important for praising a child who is perhaps having difficulty.
- A refresh button which can load a new word/letter to try.
- Levels of difficulty – e.g. level 1 has the letter/word shown, audio to listen to, and a faint outline to copy, level 2 has no faint outline, level 3 has just the sound.
Big-ups to my programming wingman at BehindDesign for his help with the advanced JavaScript to make it all come together.
Back-end
Once again, as is the case with the majority of my work, the base system for the website and the CMS is powered by Craft CMS.


— The UI for the bespoke story builder in the CMS; Powered by Craft CMS.
And they lived happily ever after
All in all this project was an absolute joy to work on. Unfortunately the service is limited to free accounts and just 4 stories at present – this was due to unforeseen circumstances arising from the pandemic.
But when the time comes, I’m certainly ready and itching to get going again to create new and exciting Oz and Fox stories and adventures!
- Logo design and development
- Character design and illustration
- Animated stories
- Web Design and Development
- CMS and members area set-up and configuration
- E‑commerce set-up and integration
- Bespoke PHP programming
- Bespoke JavaScript functionality
Interested in what I can do for you? Contact